
React.js 를 통하여 간단한 웹사이트를 만들 일이 생겼다.
Vue.js 공부를 할 적에 막 나왔던 vite가 성능적으로 너무 빠르다는 것을 체감하고는
이제는 React에서도 제공을 하기에..
vite를 통하여 만들었고 일반적으로 개발을 하였다.
만들어서 보여줄 일이 필요하였기에 무료호스팅을 하려했는데, 보통은 파이어베이스로 호스팅을 쏘고는 하였으나..
깃헙페이지로 간편히 할 수 있다길래
이번에는 처음으로 깃헙으로 배포를 해보기로 하였다.
문제는 일반 CRA로 만든 것과 vite로 만든것의 차이가 있었다는 것이다..(물론 깃헙 배포도 파베와는 좀 다르더라)
배포하는법
간단히 배포하는 법을 적고 이야기 해보겠다.
1. React 애플리케이션 빌드
npm run build일단 CRA와는 다르게 vite는 dist 폴더로 뱉게 된다.
2. GitHub Pages 패키지 설치
npm install gh-pages --save-devgithub action으로 간단히 하는 방법도 있다. (사실 간단하진않다)
3. package.json 수정
1. homepage 속성 추가
-

"homepage": "https://<GitHub-사용자이름>.github.io/<레포지토리-이름>"
2. scripts 섹션에 GitHub Pages 관련 스크립트 추가
"scripts": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}scrips에 위도 추가.
참고로 build를 따로 칠것이니 deploy만 치면된다,

패키지를 설치하고
npm run build
npm run deploy
를 하였다면, gh-pages라는 브런치가 만들어져 있다.
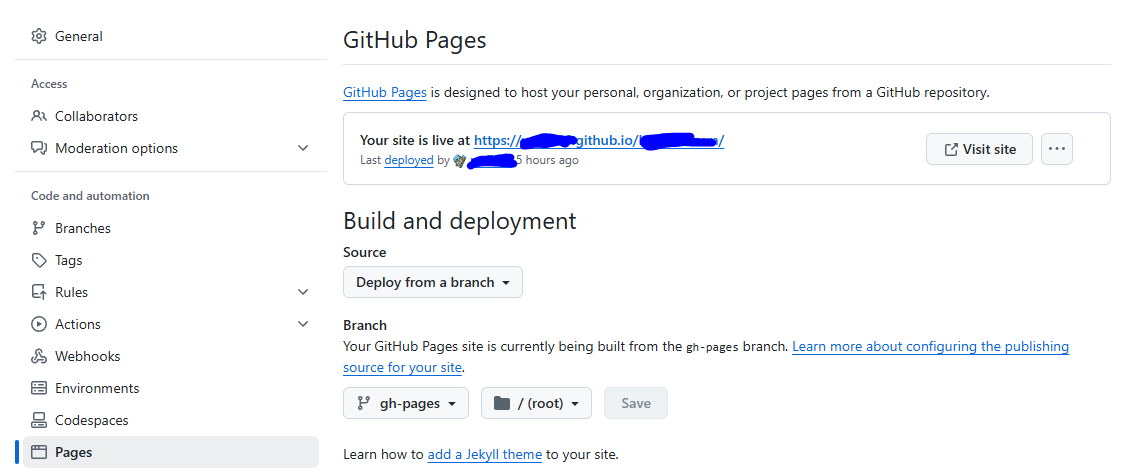
github -> setting -> pages로 가서 Branch를 gh-pages로 바꾸어준다.
https://<GitHub-사용자이름>.github.io/<레포지토리-이름>
이런식으로 배포가 되어있는데
문제는 우리는 첨 들어가면 흰화면만 나오는 경우가 생긴다.
특히나 나온다 하더라도 react-router를 사용시 라우터 부분만 안나오는 경우가 종종 있다.
해결방법은 여러개가 있다고는 하는데...
라우터에서는 기본이 '/' 이다.

그런데 깃헙에서는 기본주소 + 리포지토리 이름이 적혀있고나서 라우터가 시작되니 시작점이 달라서 안뜬다는게 핵심이다.
흰화면 라우터에러가 난다?
- vite는 env파일 경로가 다르다.
보다시피.. CRA로 만든 것과는 env파일 경로가 다르다.
2. .env 파일을 만들자

참고로 env파일은 root에 있어야한다.

2. vite.config.js 수정

base는 기본으로 '/' 가 되어있다.
리포지토리 이름으로 감싸자.. 시작점이 다르기에 강제로 적용해주어야하는거다.
이렇게 하면 이제 라우터도 잘 나오고 화면도 잘 나오는 것을 확인할 수 있다.
'프로그래밍 > Frontend' 카테고리의 다른 글
| [electron] ELECTRON + React.js + Vite basic 기본 세팅 (0) | 2025.03.06 |
|---|